Making a Partner site for Skyscanner to be proud of.
Web design. Build. Image strategy. Content QA.

A solid approach.
A watertight process was put in place so that by the time we came to design, we had a clearly defined content strategy in place. Workshops with key stakeholders provided insights into what was working well, what wasn’t, and what a typical conversation with a Partner was like.
We knew a full scale approach would be necessary here and began with a building block system, led by a talented external freelancer. With these building blocks in place, we began working on what pages would like like, the order of content, and our image strategy.
My specific responsibilities:
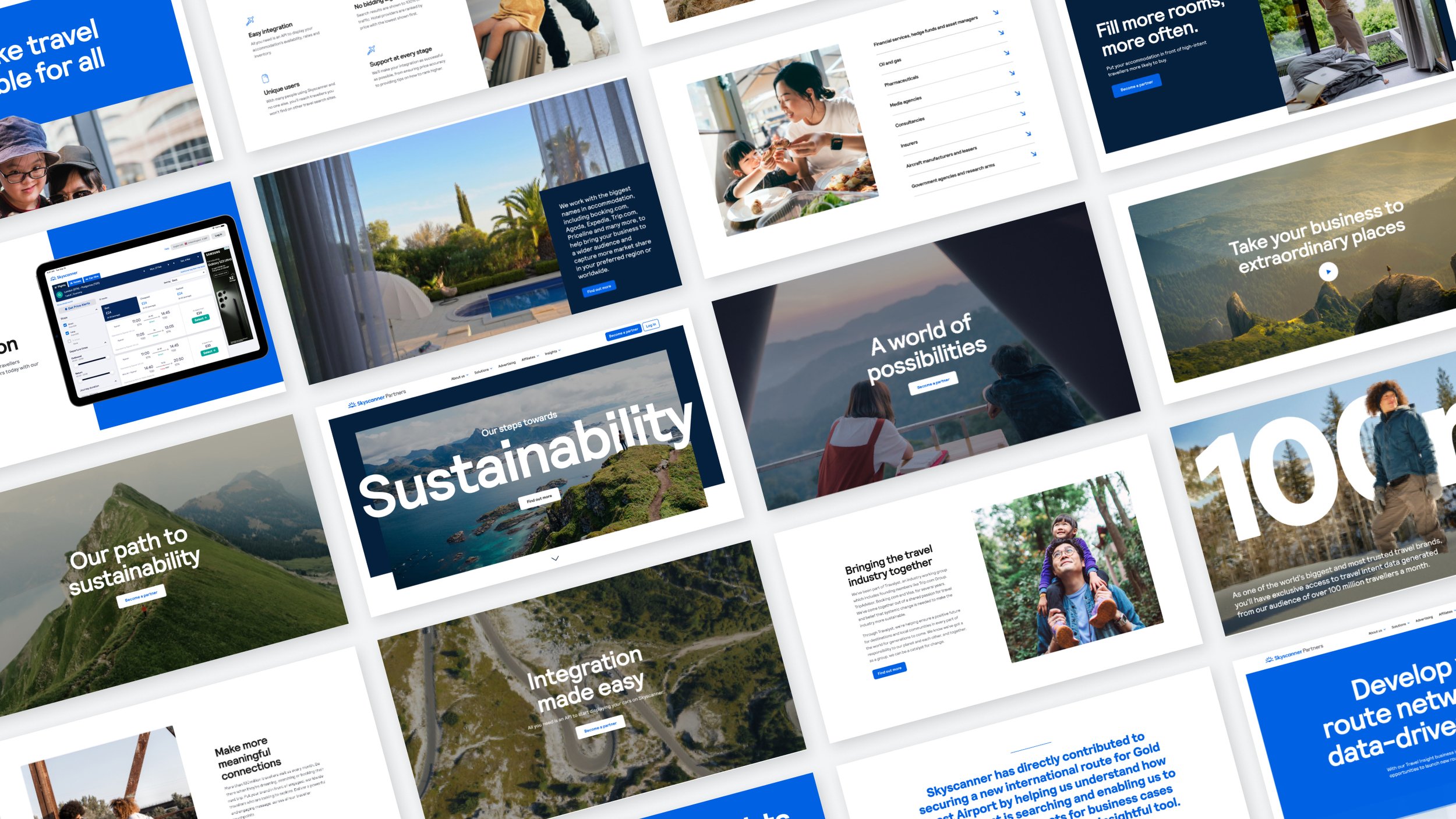
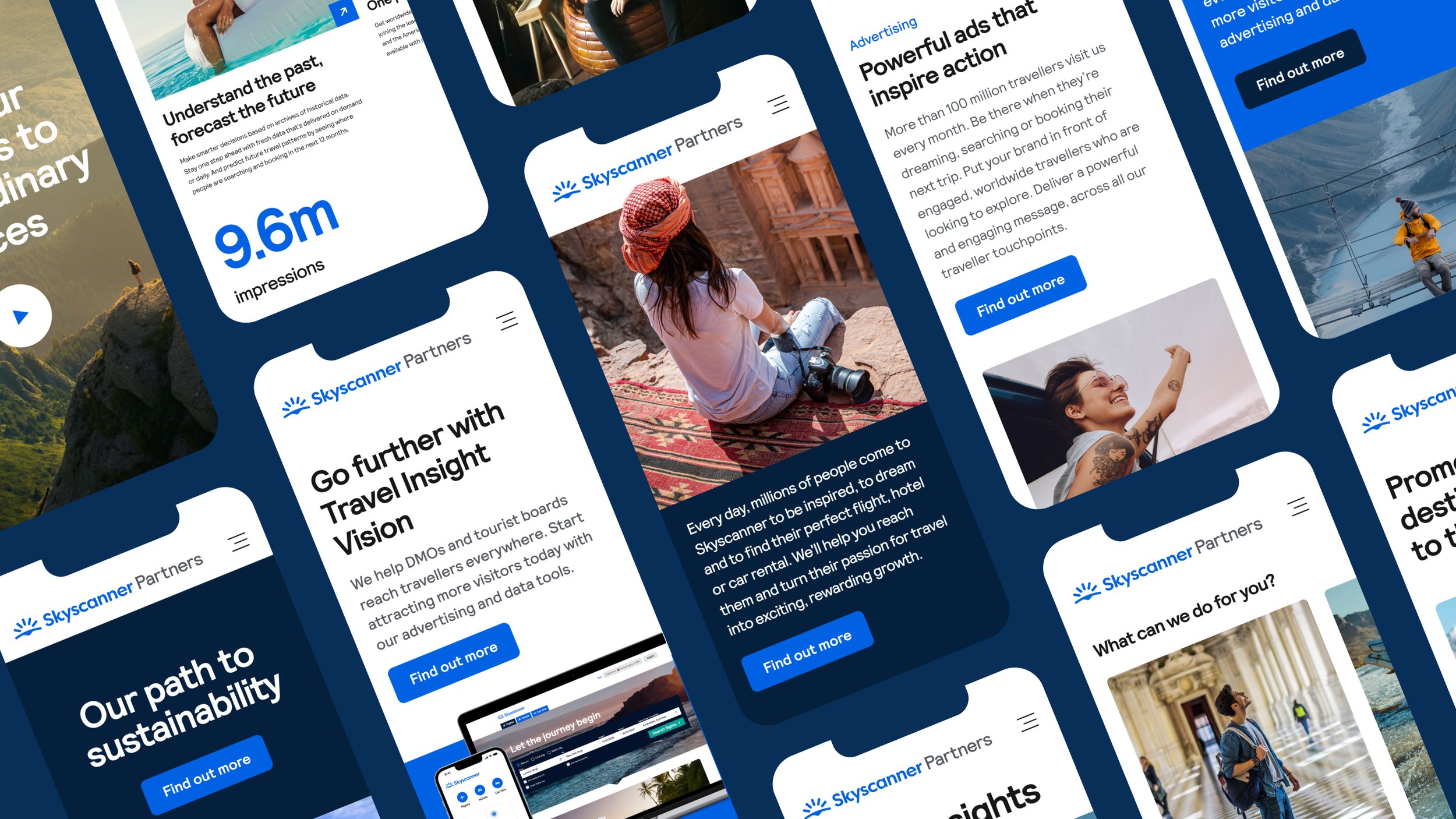
Designing pages in Figma using the blocks that were now coded into Hubspot.
Developing an image strategy that was in line with the newly developing brand world. This included our “moving image” approach to bring pages to life in a subtle yet effective way. Every image on the site was selected by myself. This also included editing the video on the landing page.
Sense checking the pages to ensure content was in a logical sense and was appropriate for our audience.
Building the pages in HubSpot and ensuring images were appropriately optimised for web speeds.
I also designed a specific interactive block to help Partners visualise and test out what their campaign might look like on our homepage.
A dream team.
A truly collaborative approach, we worked as a small team of four people to completely transform the experience for our Partners. This was a self initiated project for our team as we identified an opportunity to level up our approach in the Partner space – and win even more clients.


A picture tells a thousand words.
Creating an image strategy for the Partner site was an exciting challenge. Selecting the right mix between fun and approachable and communicating the right message. And yes, this was before Generative AI could create the perfect image at the drop of a hat.


